Your complete website design solution
thousands of built-in design features that are just a click away.
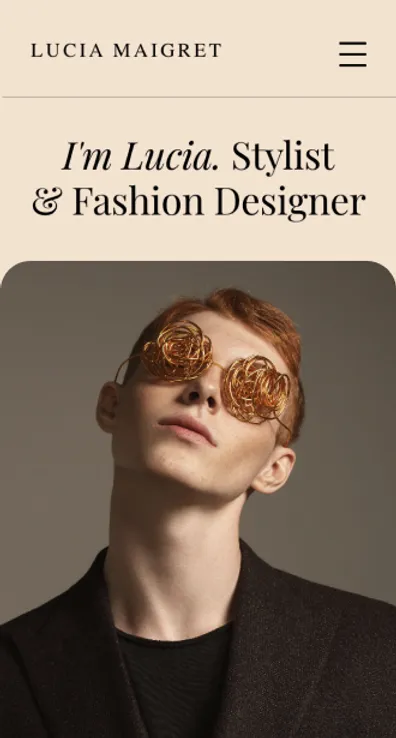
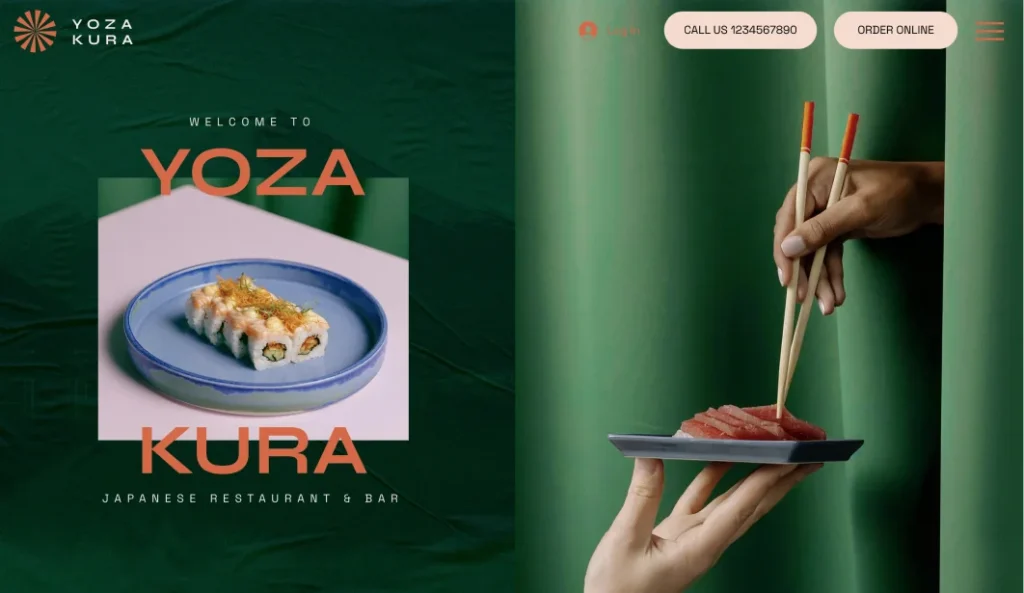
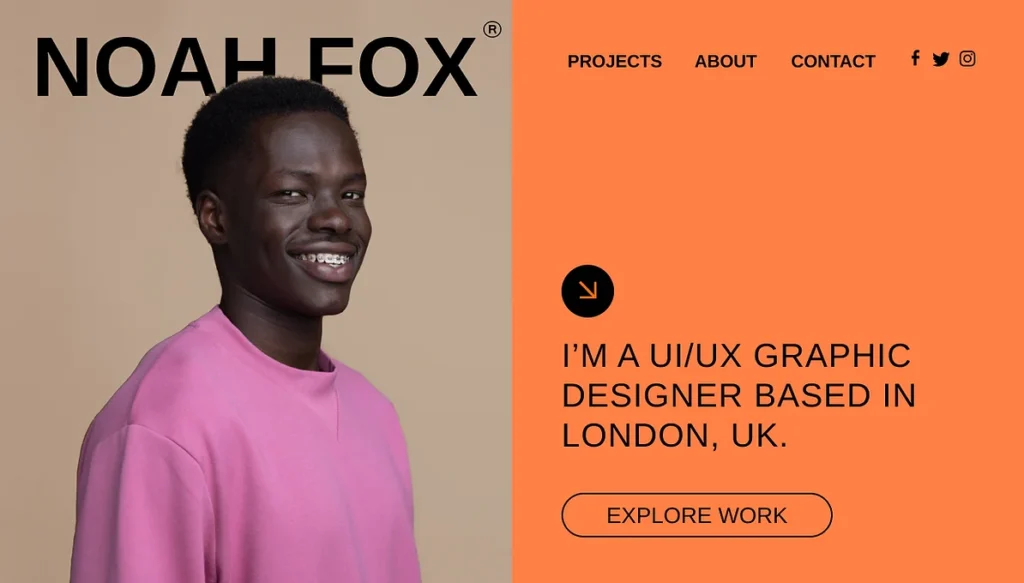
Ignite your design with optimized templates
and customize them to reflect your brand’s unique identity.
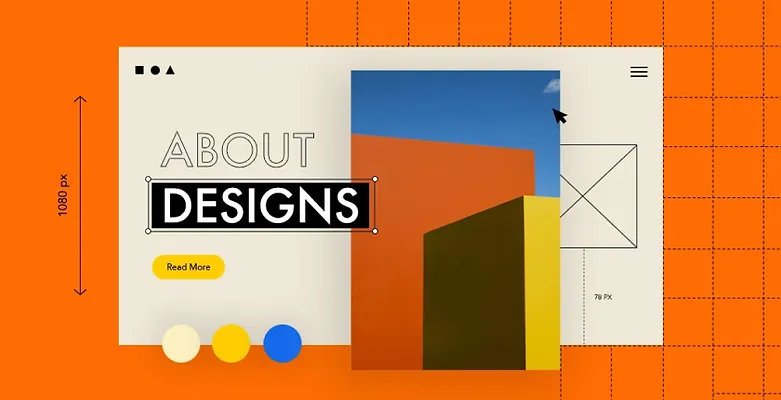
Bring the wow into your web design
and effects that’ll keep them scrolling.
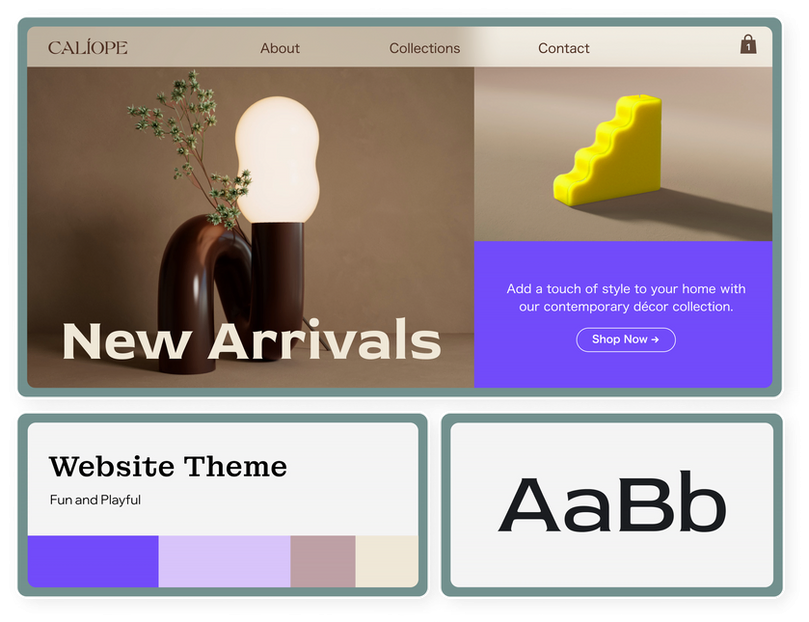
Choose a theme
ready-made style kit or by designing your own.

Choose a theme
background of elements for an extra creative touch.

Choose a theme
can quickly find the look you love.

Choose a theme
background of elements for an extra creative touch.

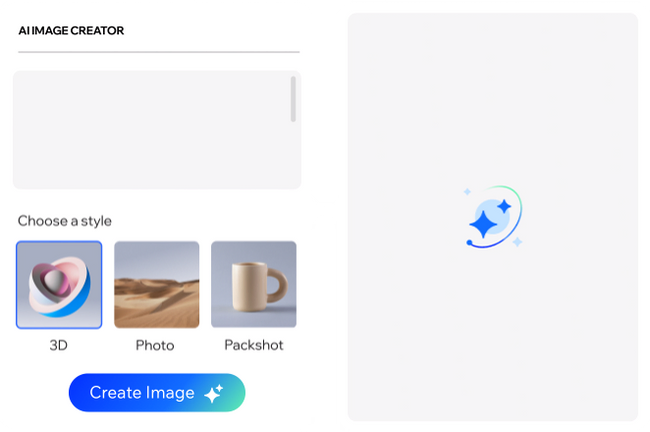
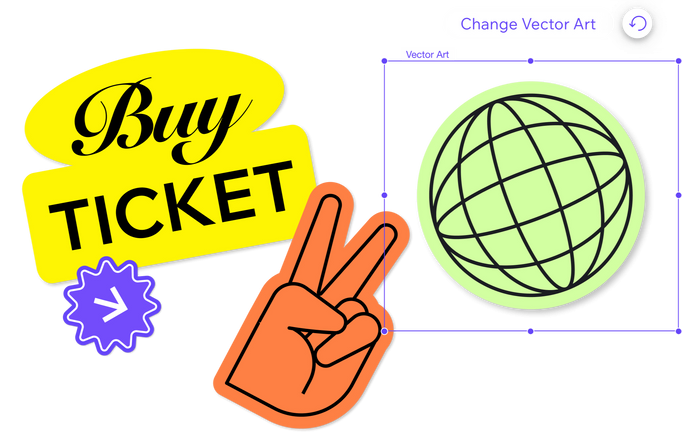
Create custom image
in a click and get creative by customizining the style.

Interact with videos
technologies like VideoBox, Video Mask, and
Transparent Videos.

Add visual interest
strip-shaped dividers to spice up your web design.

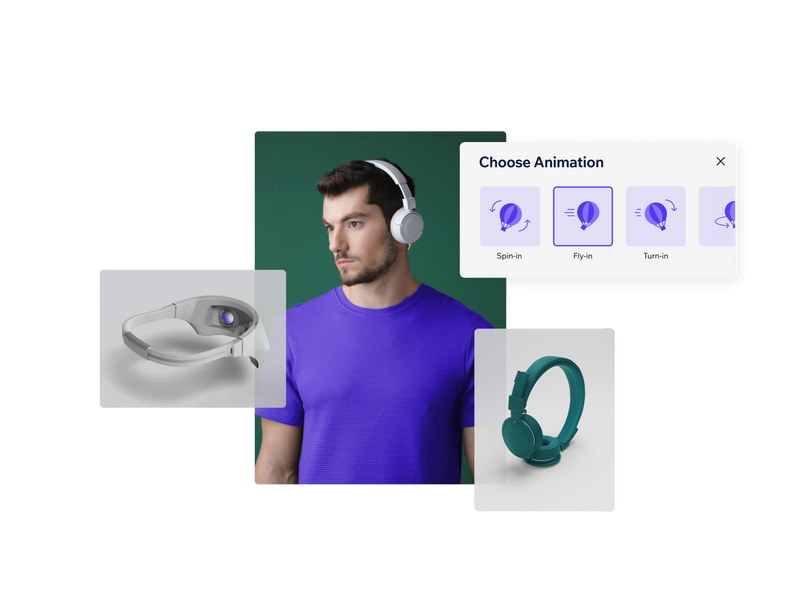
Infuse movement
Effects for a more engaging user experience

Manage your entire business and sell online through a powerful eCommerce website.

Showcase your work on an online portfolio to increase visibility and attract new clients.

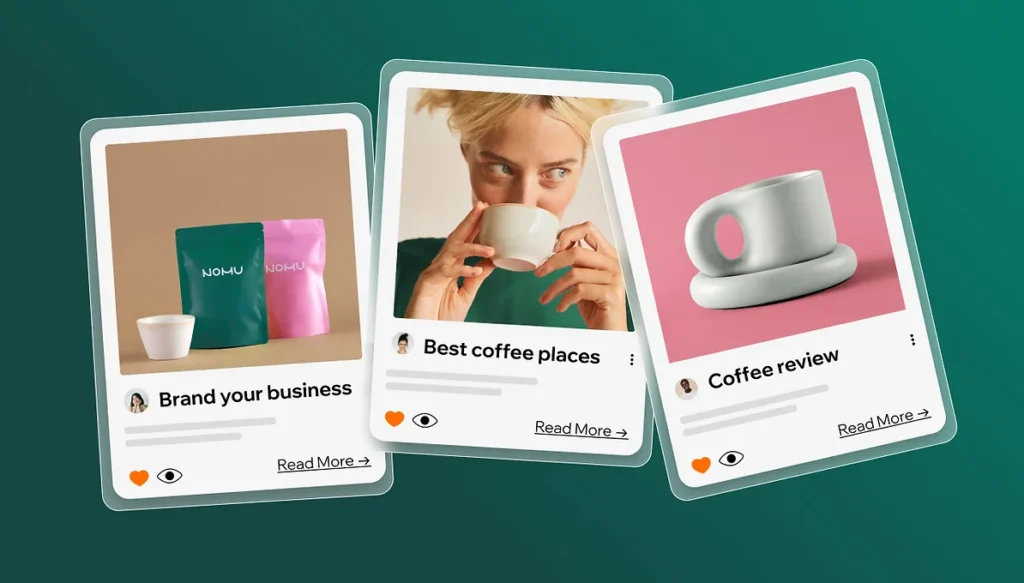
Grow a loyal audience and monetize your content using our free blog maker.

Offer your services and deliver a seamless online scheduling experience.

Get free, scalable web hosting and connect a custom domain.

Boost your site’s traffic with Nex SEO tools and integrated marketing solutions.

Design with custom code
and effects that’ll keep them scrolling.

Find inspiring website designs created by Wix users.

Hire a website designer to bring your vision to life.
FAQ
There are various types of web designs to match different types of websites. Here are a few examples:
Single page design: Ideal for small projects or simple content presentation. It’s concise and delivers information on a single scrollable page.
Dynamic page design: Suited for scaling websites with changing content. It allows for easy updates and expansion as your content grows.
Adaptive page design: Ensures a seamless user experience across different devices and screen sizes. It adjusts the layout and content presentation accordingly.
Learn more about website layouts
Modern website design incorporates several key elements for an appealing and functional site. These include:
Layout: The way content is structured on your website for easy navigation and readability.
Typography: The selection of fonts and their arrangement for clear and aesthetically pleasing text presentation.
Color: A thoughtfully chosen color scheme that aligns with your brand and enhances user experience.
Imagery: High-quality images and graphics that enhance visual appeal and convey your message effectively.
Navigation: User-friendly menus and navigation bars that make it easy for visitors to find what they’re looking for.
Accessibility: Ensuring your website is designed to be accessible to all users, including those with disabilities.
When it comes to website design, certain principles are considered essential for success. These include prioritizing content “Above the Fold” for immediate impact, establishing a clear visual hierarchy, optimizing the design for all devices, and using visual cues effectively. Explore more principles of design
The process of designing a website typically involves several stages:
Goals & planning: Defining the website’s purpose, target audience, and objectives.
Design: Creating the visual and structural aspects in your website builder, including layout and aesthetics.
Content & content visualization: Developing and integrating relevant content, such as text, images, and multimedia.
Development: Building the website using coding and programming languages.
Launch: Deploying the website for public access.
Learn how to design a website
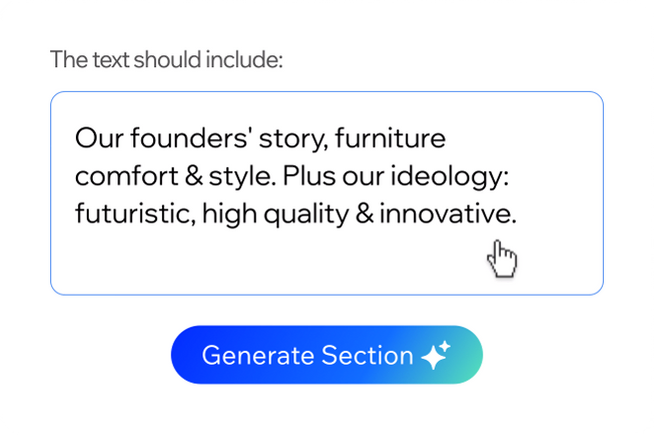
Yes! With Nex’s AI website generator, you can create best-in-class sites in no time using a conversational interface. Once your site has been created by our AI, you can easily adjust the theme, layout and text until you are satisfied with the result. Plus, you can use our intuitive AI tools to instantly create engaging content anywhere you need it, enhance your site look with AI-generated images and even get AI optimized SEO meta tags and emails.
Achieving optimal performance in website design involves several steps:
Process: Collaborate with developers to ensure the technical aspects are optimized for performance.
Image optimization: Optimize images to reduce file sizes without compromising quality.
Balancing features and performance: Strive for a balance between feature-rich content and optimal loading times.
Infrastructure: Consider the hosting and server infrastructure to ensure smooth performance.
Learn about Wix website performance